Css 常にスクリーン右 メニュー

Css メニューの一部だけを右揃えにする方法 カリップ

Cssで期待通りに表示されない根本的な原因の見つけ方 コリス

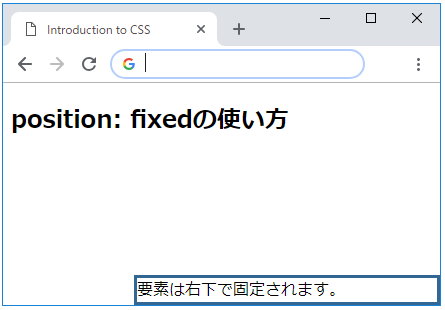
Cssのposition Fixedで要素を固定する方法 サービス プロエンジニア


Cssのposition Fixedで要素を固定する方法 サービス プロエンジニア

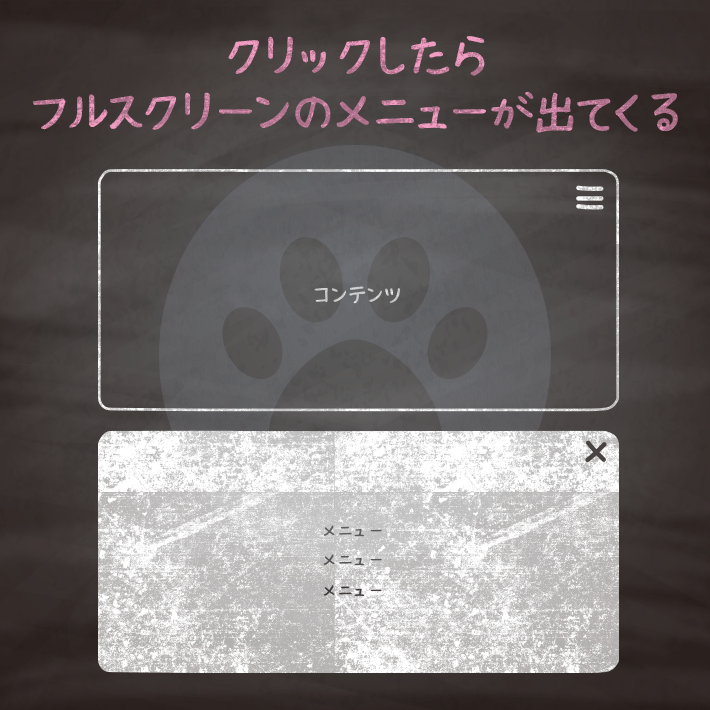
コピペでできる Cssとhtmlのみで作るフルスクリーンメニュー4選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Html Css Jquery フルスクリーンナビゲーションを作る スプリットレイアウトバージョン Webdesignday

Html Css ナビゲーションメニューのヘッダーエリア右側固定表示 画面幅に合わせて折り返させる設定及びトラブル例 崖っぷちからの這い上がり

Devtools の新機能 Microsoft Edge 89 Microsoft Edge Development Microsoft Docs

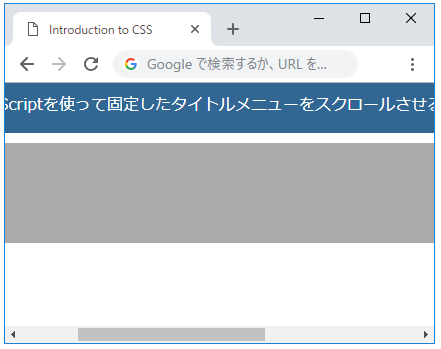
10分スタディ ホームページ超入門 4 メニューバーを作ってみた すべての初心者たちへ オールビギナーズ
Cssでフッターを画面下部に固定する Web Notes

Html Css Jquery フルスクリーンナビゲーションを作る スプリットレイアウトバージョン Webdesignday
You have just read the article entitled Css 常にスクリーン右 メニュー. You can also bookmark this page with the URL : https://simplisticpoxxy.blogspot.com/2022/01/css_0662636586.html
0 Response to "Css 常にスクリーン右 メニュー"
Post a Comment