Css 常に 画像の 位置に

Cssでフッターをウィンドウ最下部に固定する方法 初心者向け Techacademyマガジン

中央寄せしたい Cssで画像などをセンタリングする方法 Techacademyマガジン
1

ボックス要素内で縦位置の中央揃えを行うcss Web Notes

Css 高さが可変する要素の上下左右の真ん中にテキストを配置してみる ホームページ デザイン制作のawesome 加古川 姫路 明石

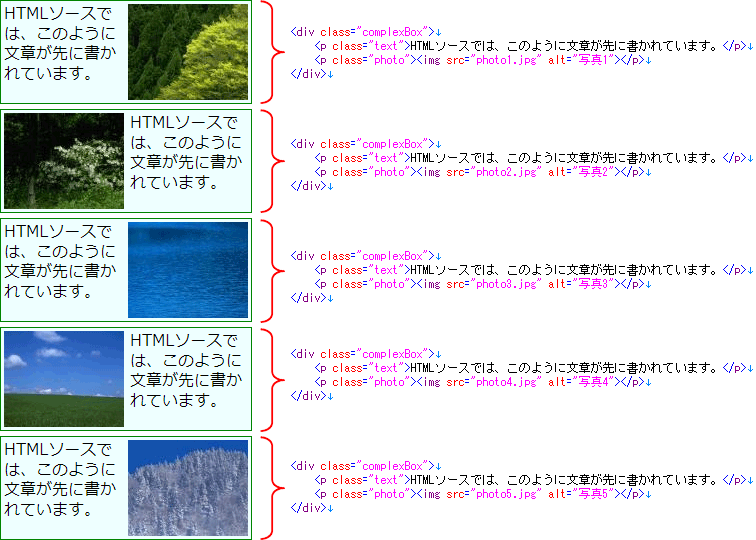
偶数番目と奇数番目で画像の配置を左右逆転させるcss スタイルシートtipsふぁくとりー

Html Css 複数のボタンや画像を同じ間隔 等間隔 で横並びに配置する方法 Public Constructor

Html Css サイトの高さが足りないときでもフッターを画面の一番下に固定したいときのhtmlとcss スマホでもok

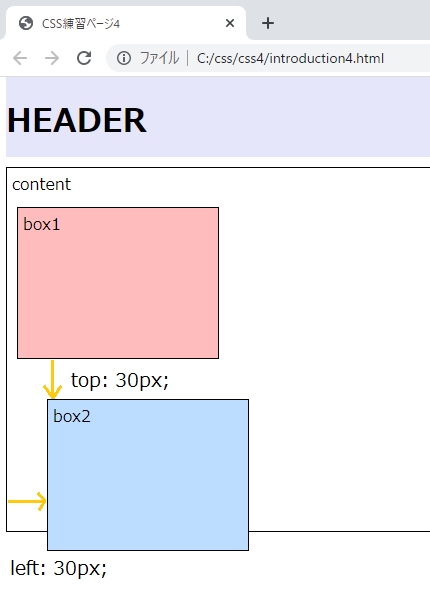
Css入門 Positionプロパティの使い方 ボックス位置変更 ヘッダー固定 Snome

初心者の為のcss 画像の上に文字や画像を重ねる方法 前編

Css Positionプロパティで要素を自由に配置しよう ウェブラボ関西オフィス 大阪 梅田
You have just read the article entitled Css 常に 画像の 位置に. You can also bookmark this page with the URL : https://simplisticpoxxy.blogspot.com/2022/01/css_0880377573.html
0 Response to "Css 常に 画像の 位置に"
Post a Comment