Slick Js 常にローテーション

Javascript Slick Jsの左右画像が見えるスライダーで左右で見える画像幅を変えたい Teratail

Jquery スライダープラグイン Slick の使い方 Youtube

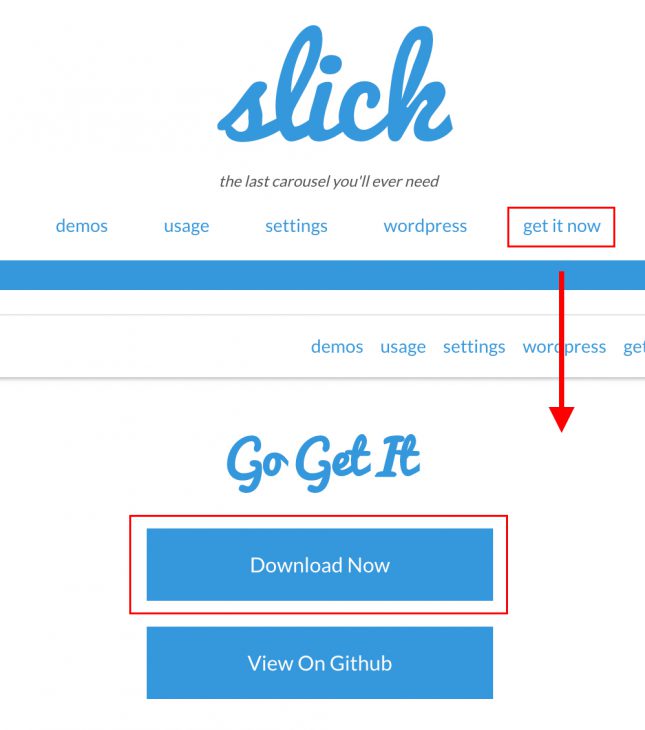
軽量な Slick Js を用いたスライダーを設置できるプラグイン Responsive Slick Slider Wordpress


Javascript Slick Jsスライダーで 画像を中央配置 矢印の位置変更をするには Teratail
Slickの矢印ナビをカスタマイズ方法を紹介しようと思う Weblasts

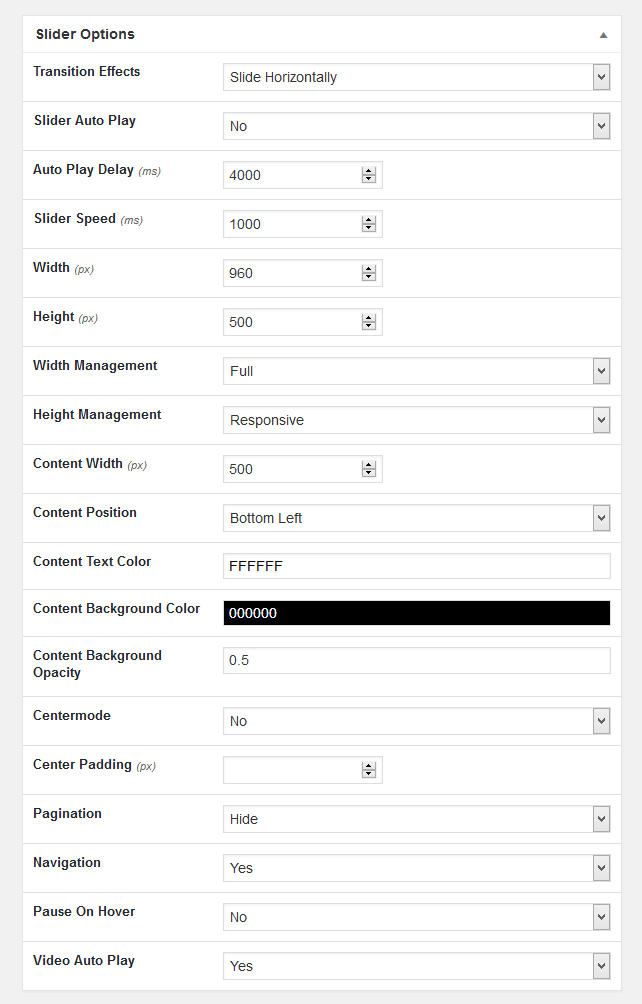
Slick の使い方とオプションによるカスタマイズ
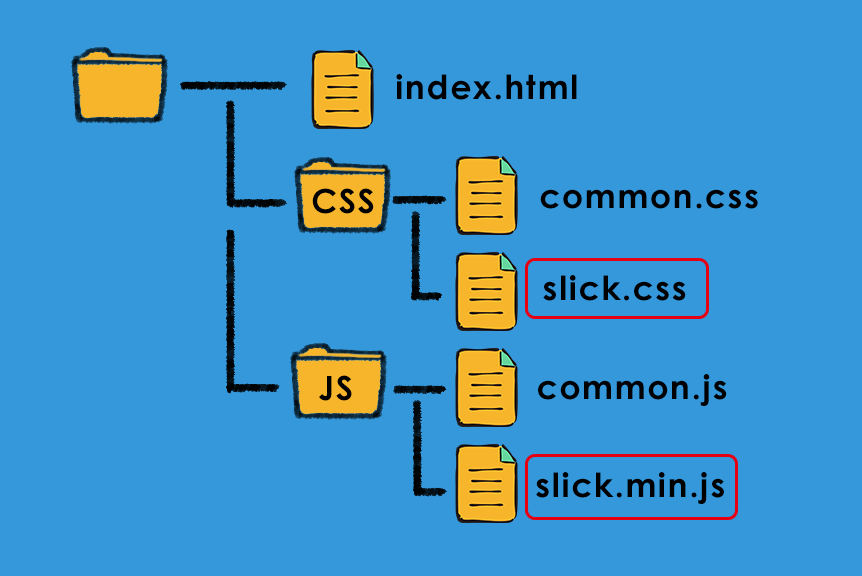
どこよりも詳しい万能スライダーjqueryプラグインslick Jsの使い方 Itハット

Jqueryスライダー Slick Js 設置方法解説と設定オプション一覧 Uzurea Net

Slick Jsのdots Arrowsのカスタマイズ方法 Takblog

Javascript Slick Jsスライダーで 画像を中央配置 矢印の位置変更をするには Teratail

Slickの使い方からカスタマイズまで スライダープラグイン決定版 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中
You have just read the article entitled Slick Js 常にローテーション. You can also bookmark this page with the URL : https://simplisticpoxxy.blogspot.com/2022/01/slick-js.html
0 Response to "Slick Js 常にローテーション"
Post a Comment