Bootstrap Footer 常に画面の下

Footerを最下部に固定する Cssのプロパティ4行でok Webサイト制作の相談室

Cssでフッターをウィンドウ最下部に固定する方法 初心者向け Techacademyマガジン

フッターをページの最下部に固定配置する方法


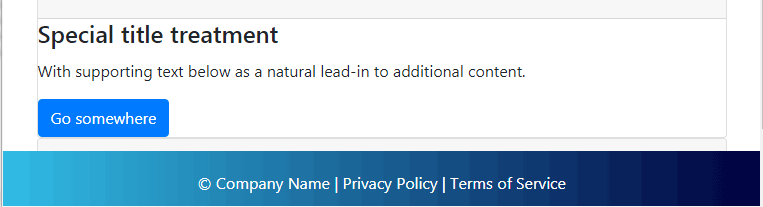
Bootstrapのフッターの作り方とデザインのテンプレートを紹介 Qumeruマガジン

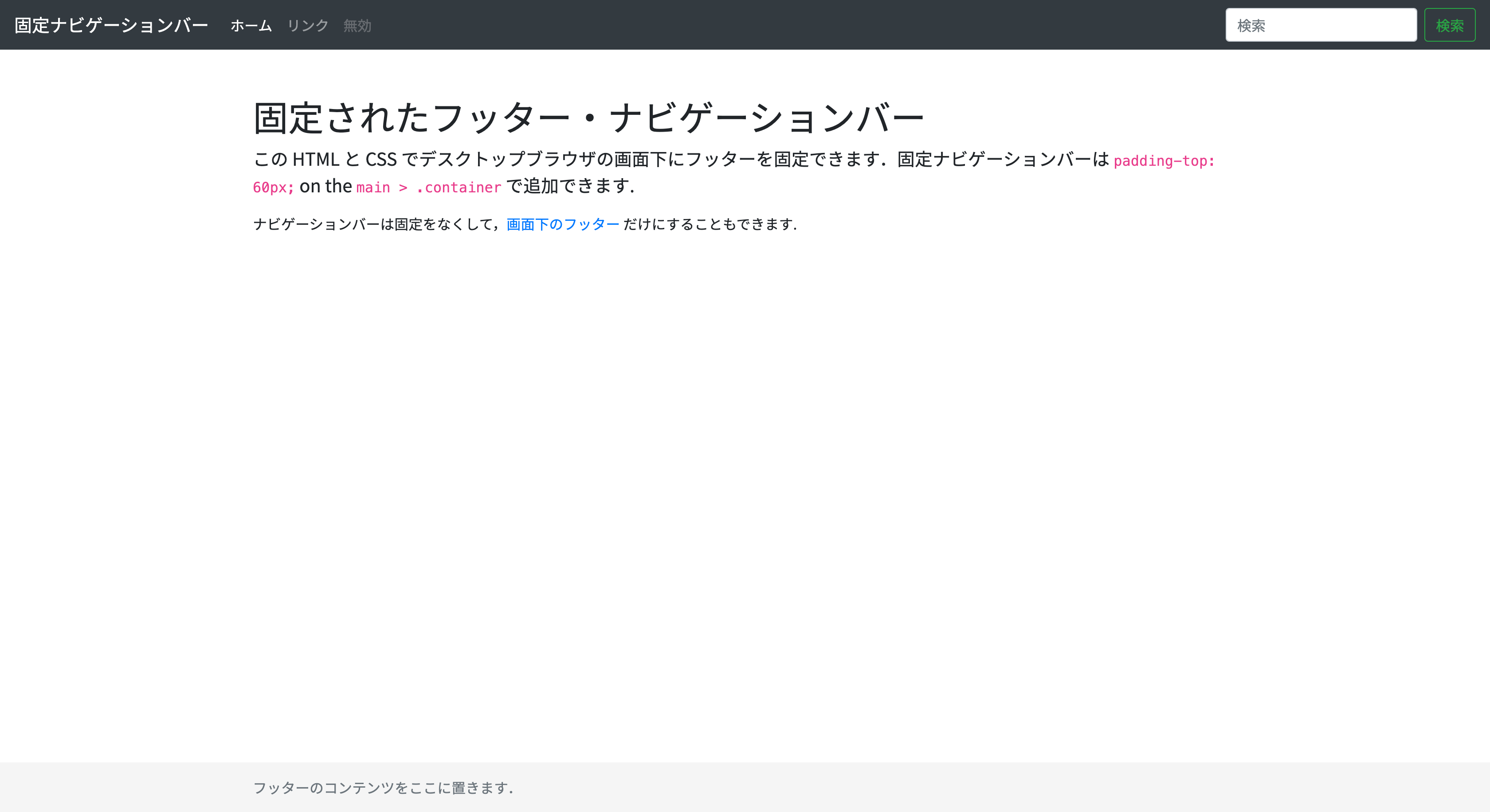
Bootstrapで固定ヘッダー フッターを作成する方法 Qumeruマガジン

フッターをcssやjqueryで常に最下部 一番下 に固定表示する方法 株式会社ウェブ企画パートナーズ

4 Templates Of Bootstrap Footer To Use In Your Projects

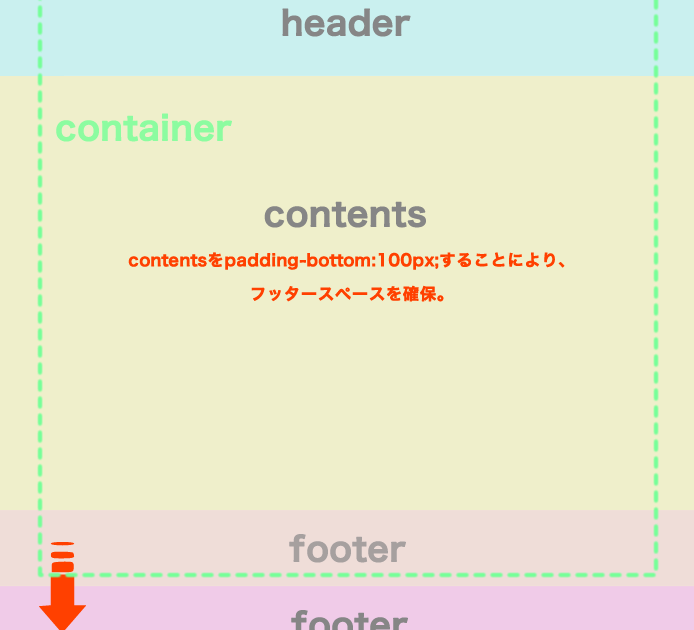
Css コンテンツ量が少なくてもフッターをウインドウ最下部に固定する方法 Namagomi Days

Html Html フッターが重なってしまう Teratail

Css コンテンツ量が少なくてもフッターをウインドウ最下部に固定する方法 Namagomi Days

サンプル Bootstrap 4 4 日本語リファレンス
You have just read the article entitled Bootstrap Footer 常に画面の下. You can also bookmark this page with the URL : https://simplisticpoxxy.blogspot.com/2022/09/bootstrap-footer.html
0 Response to "Bootstrap Footer 常に画面の下"
Post a Comment